In the ultra-competitive world of search engine optimisation (SEO), you need to take advantage of every possible avenue that helps you get the visibility, rankings and traffic you so richly deserve.
Your content can’t do all of the work on its own, your web page design and site structure have a significant hand in making sure you’re fully optimised, meaning that the relationship between SEO and digital marketing is more important than you might initially think.
In this post, we will go through some key components to Search Engine Optimisation, explaining what they are, why they matter and how you can implement them on your site. We’ll also go over some tools that you might find useful when building SEO for your website.
As this post is geared towards developers, a knowledge of at least basic HTML is assumed.
At the end of this post, will be the cheat sheet itself, a quick reference guide for those well versed in the why, but not sure about the how.
1. How To Optimize Your Website For SEO: Start With The Basics!
After spending hours curating content, picking out the right keywords, sourcing images and double-checking all of your links work correctly, you might be forgiven for thinking you can sit back and watch the views roll in.
If, however, you want to use the page to maximum effect, there are a few extra bits of work that need completing before you can make the page visible to the world, and search engines:
Headers
Within HTML, there are 6 tags that can be used to define a header (h1 to h6). These (along with p tags) can be used to create a hierarchy of your content and can play a big part in both legibility and SEO.
Heading 1 (h1) is used to define the most important header on the page, this is typically reflected in the design too with the page title normally being designated as Heading 1. Good SEO practice for h1s is to only use one per page. That way, search engines can easily pick up on the topic and purpose of your page.
There is some debate on how much of an SEO benefit h2 to h6 provide, however, even if they only help with the legibility of the content and don’t give a boost to SEO, they are well worth using to give your visitors a better experience.
Depending on your level of knowledge and choice of software, there are typically two ways you can implement headers:
- Directly through the HTML code, wrapping the desired content in the usual opening and closing tags e.g.
<h1>Heading 1</h1> - By highlighting the content and applying it through the built-in menus or buttons within your editor.
Alt Attributes
When inserting images, you will typically be asked to provide a description of what the image is; this is the alt attribute. One trap that many people fall into is assuming this is another place where you can load up on content and keywords. In fact, doing this could actually penalise you as that is not the intended purpose of the alt attribute.
The true purpose of an alt attribute is to provide a description of what the image shows, initially intended to be used for accessibility purposes (e.g. screen readers), they are also very useful if the image fails to load for any reason. Instead, the visitor will still have a description of the image rather than having nothing but the broken image icon.
Whilst the SEO boost, in the grand scheme of things, can be minimal, alt attributes are still worth doing after all other avenues have been completed, even more so with search engines putting a greater emphasis on the user’s experience.
While implementing these is simple enough, you typically have two options for how you do it though:
- Directly through the HTML code, by adding the alt attribute to your img tag:
<img src="[image-link]" alt="[description]"> - On your chosen editor, by selecting the image and typing directly into any prompts or boxes that might show.
Canonical URLs
As a developer, you might have set your nav menu up to use a specific format of URL, but what happens when other members of the team start posting blogs with links to internal pages? Are they going to keep the same format? There is every chance that they will include little variations of the same URL (trailing slashes/parameters etc). Left unchecked, search engines would treat these as different pages and penalise you for duplicate content.
This is where canonical URLs can help a great deal. They allow you to tell search engines what your preferred URL is and, in doing so, specify that no matter what variation of the URL is used, they are all the same page. E.g.
- https://www.digitalmediastream/blog/reasons-why-you-should-be-using-hubspot
- https://www.digitalmediastream/blog/reasons-why-you-should-be-using-hubspot/
- https://www.digitalmediastream/blog/reasons-why-you-should-be-using-hubspot#
- https://www.digitalmediastream/blog/reasons-why-you-should-be-using-hubspot?parameter=value
Each of the four links above resolves to the same page. Without specifying a canonical URL, search engines would treat these as 4 different pages and penalise you for duplicate content. Specifying the canonical URL to be the preferred URL (in this case the first one) means that when search engines crawl the next 3, they know not to treat them as separate pages.
To implement canonical URLs, you have 2 options:
- Directly in the HTML, placed within the head tags:
<head>
<link rel="canonical" href="[preferred URL]" />
</head> - Through your chosen CMS, with the help of a plugin in some cases.
Meta Tags & Titles
Two key components of on-page SEO are setting up your meta description & optimised page titles. In the past, you would have also included the meta keywords but, as search engines became more sophisticated, this has effectively become obsolete and potentially even dangerous to use.
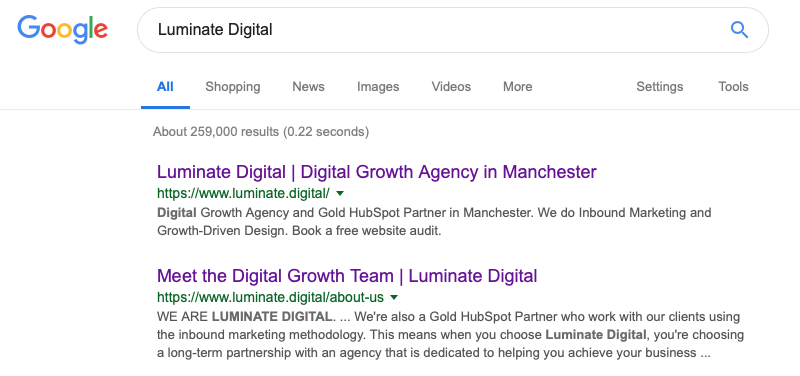
These are perhaps two of the most important tags, so getting them right is key. Take a look at the typical search engine results page (SERP) below:

As you can see, each result has 2 main parts, the title and a brief description. The meta description & title tag allow you to dictate what this content is. Not only does this have a direct impact on your rankings, but it can also affect whether people click on your link or choose to click through to another site that looks more appealing.
To implement the meta tags & title, you have 2 options:
- Directly in the HTML, placed within the head tag:
- Meta Tags
<head>
<meta name="description" content="[the description]"/>
<meta name="title" content="[The Title]"/>
</head> - Titles
<head>
<title>[The Title]</title>
</head> - Through your chosen CMS, with the help of a plugin in some cases.
2. Basic SEO For Website Development: Remember - Mistakes Happen, Deal with Them Properly
So, your on-page SEO is completed and your page is published… but did you optimise your URL? Did you make any spelling mistakes? Or is the URL no longer relevant?
If you do need to change the URL, it is a fairly straightforward process, but one extra important step you might neglect is to set up a 301 redirect.
Let’s say your page has been up a while, you have promoted it on social media, maybe even PPC, you might even have some backlinks. As soon as you change that URL, all of those valuable routes to your website are broken.
A 301 redirect solves all of these issues, allowing you to use the new URL whilst keeping the old route intact. Visitors are automatically redirected without them even knowing, search engines know that the old URL hasn’t simply vanished and that the new URL is its replacement.
Implementing 301 redirects varies from platform to platform but, if your software doesn’t provide the option to do it, you can always edit the web.config (IIS) or .htaccess (apache) and adding the required lines, examples below:
Web.config (IIS)
If you are unable to access IIS directly and use the URL Rewrite option, add the following lines to your Web.config:
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="ExampleRewrite">
<!-- Escaped '.' as the Match uses Regex -->
<match url="old\.php" />
<action type="Redirect" redirectType="Permanent" url="new.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
.htaccess (apache)
Redirect 301 [old URL] [new URL]
3. Display Your Content As Intended: Navigation Design and SEO for Content Intensive Websites
Search engines are putting greater and greater emphasis on making sure their users are served the right pages with the right content and that the content is easy to read no matter the device used to view it.
This is where responsive web development comes in. Responsive website development means that your website serves the same code regardless of screen size. How the site is displayed is dictated by the CSS & Java. This is different to adaptive website development, which serves different versions of your site for each device and is seen to be less favoured by search engines.
You can accomplish this using media queries directly within your CSS, defining your parameter, then including the CSS that is applied when the parameter is met. E.g.
@media (max-width:768px) {
.header-menu-item {
color:red;
}
}
The above means that, for all page widths including and below 768px, the .header-menu-item will be coloured red. You have plenty of options with media queries, including width/height/screen orientation and more...
4. How To Get Ahead Of The Game: Use A Website Audit Tool For SEO
Once your page is perfectly set up and your content is ready to impress, the next step is to get people to your site. It isn’t just a case of making the page live and watching people flood to it, the internet is a big place so you need to tell the search engines that your page exists in the first place.
Indexing your site and waiting for it to be crawled can be slow and painful, thankfully the major search engines provide you with the required tools to not only index your site/pages on request, but can also provide useful recommendations on other areas of site setup that could be better such as your robots.txt or your sitemap.
These tools, combined with other SEO tools, mean that a page being published doesn’t always mean that work has finished on it. Below are the tools we use here, at Digital Media Stream, (combined with our expert knowledge of course!) to ensure our pages are fully optimised:
- Google Webmaster Tools
- Bing Webmaster Tools
- SEMRush
- HubSpot Website Grader
Conclusion and Additional Thoughts: SEO Web Development
By now, you should be fully up to scratch on the basics of optimising a website for search engines. There are further optimisations to consider, page loading speeds and file sizes being some of the larger ones.
With that in mind, it’s good practice to minimise any Javascript or CSS code you have to help reduce that overall page file size and reduce your loading times. You should also ensure images are served at the correct size for their placement and aren’t larger images that are shrunk down to size. Lastly, images without transparency are also better saved as jpegs where possible, to further reduce that file size.
We’ll take a look at your business and show you where you could be improving online and how this Manchester SEO Agency can help with that.
SEO Tips For Web Developers - Quick Reference Checklist
Already know most of the above and just looking to get to the juicy bit? We have you covered!
Below is a condensed version of the Cheat Sheet which you can use as a checklist to ensure there is nothing you have missed. You can always go back up if you need more information on how to implement them.
Compulsory - where the situation arises, these steps should ALWAYS be taken
Include one <h1> tag:
<h1>Heading 1</h1>
Include meta tags & title
<head>
<meta name="description" content="[the description]"/>
<meta name="title" content="[The Title]"/>
<title>[The Title]</title>
</head>
Set the Canonical URL
<head>
<link rel="canonical" href="[preferred URL]" />
</head>
301 Redirect on URL changes
Web.config<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="ExampleRewrite">
<!-- Escaped '.' as the Match uses Regex -->
<match url="old\.php" />
<action type="Redirect" redirectType="Permanent" url="new.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
ApacheRedirect 301 [old URL] [new URL]
Ensure responsiveness for each screen size.
@media (max-width:768px) {
.header-menu-item {
color:red;
}
}
Recommended - not required but worth doing anyway.
Include Alt Attributes on images
<img src="[image-link]" alt="[description]">
Optimise Image sizes and format
Minimise JS and CSS files
Utilise <h2> to <h6> as much as you can, for legibility more than anything (you don’t need to use all 6 every time).
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Not Recommended - we would suggest to NEVER do
Include meta keywords
Prefer to have the expertise of a web developer to handle your website's SEO? Get in touch with us and see how we can help.



